使用hexo-abbrlink链接出现undefined
Hexo的默认的文章链接生成规则是
:year/:month/:day/:title,是按照年、月、日、标题来生成的。如果文章标题是中文的话,URL链接是也会是中文,复制后的链接是一长串,非常不利于阅读,也不简洁。而且文章题目变化后链接也会变,之前的文章就变成404了。为了生成简洁且唯一链接不变的URL链接,我使用了hexo-abbrlink插件。
关于插件的安装,直接参考插件的主页。
问题与处理方案
插件安装完成之后,共计出现了两个个问题。分别是:
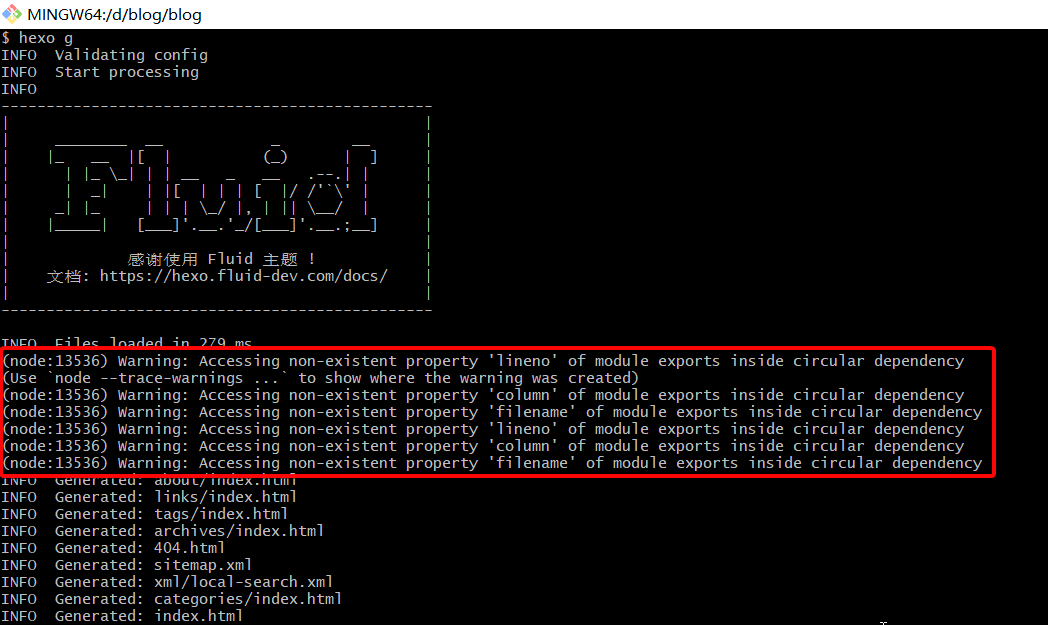
- 使用
hexo g命令之后,会出现WARNING。但是不影响使用。- 由于不影响使用可以不去处理,如果看着不舒服,可以参考博主“Yibo”的文章解决 Hexo 在使用 Node.js 14 时的 Accessing non-existent property ‘xxx’ of module exports inside circular dependency 问题

- 由于不影响使用可以不去处理,如果看着不舒服,可以参考博主“Yibo”的文章解决 Hexo 在使用 Node.js 14 时的 Accessing non-existent property ‘xxx’ of module exports inside circular dependency 问题
- 按照插件主页修改配置文件,部分文章或者所有文章的链接都变成
undefined了,并指向同一篇文章。- 如果新的文章链接没问题,老文章的链接都变成
undefined,大概率是缓存的问题。执行hexo clean清楚掉以前生成的文章缓存,然后hexo g重新渲染就ok了。 - 如果全部文章的链接都有问题或者没有任何规律,总有一部分文章链接是
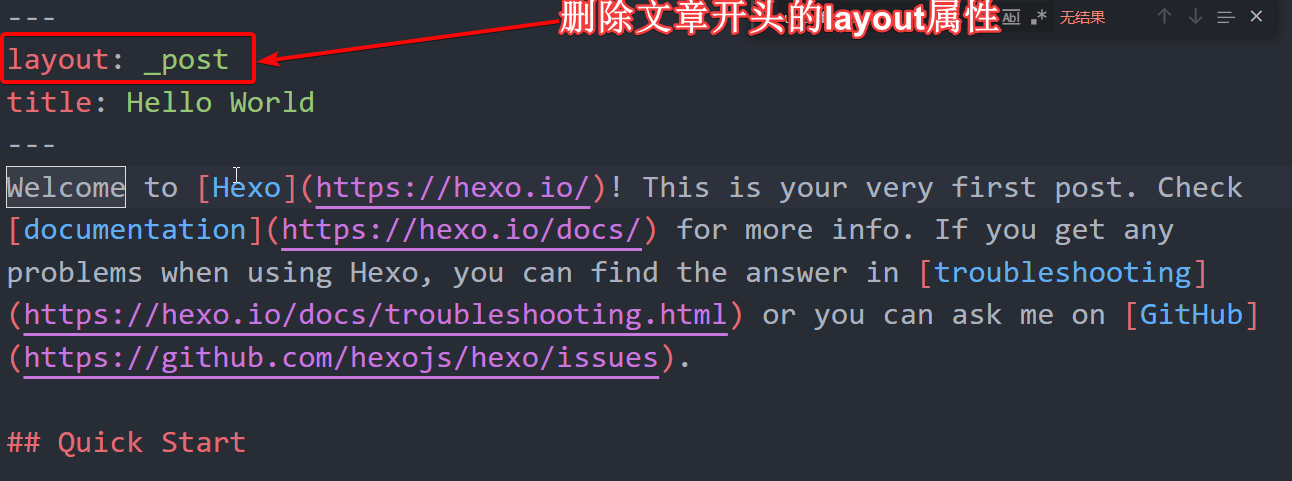
undefined。建议检查一下文章开头的Front-matter,文章的Front-matter中不能设置layout,将layout属性删掉后就可以正常使用了。参考自Github网友FENG1000的答案,亲测非常好用。
- 如果新的文章链接没问题,老文章的链接都变成
参考资料
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!