Hexo博文中表格渲染异常的解决方案
这是一篇关于Hexo博客中,Markdown原生表格渲染异常的解决方案的备忘。
环境
- 静态生成器:Hexo 5.4.0
- Hexo主题:Fluid
- 服务器:Github Page 托管
- 文本编辑器:Visual Studio Code(VS)
- 文章编辑语法:Markdown
- Mardown预览插件:Markdown Preview Enhanced(MPE) 0.5.17
问题
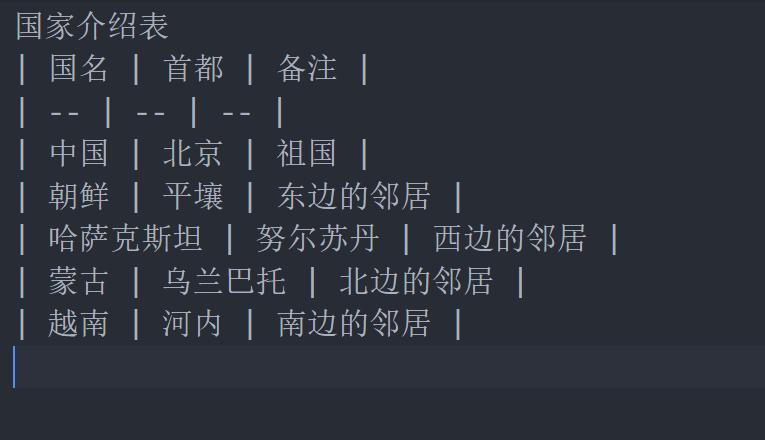
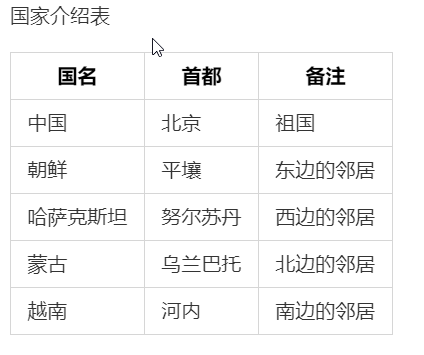
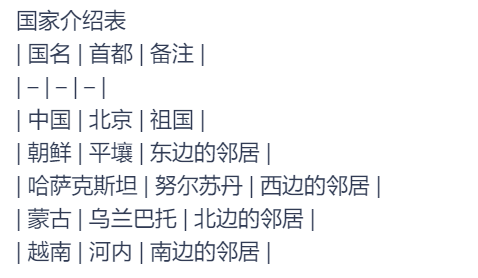
我的博客文章中有表格。在本地编辑的时候,使用VS插件MPE能够预览到文章中表格可以正常渲染,源码见图一,VS渲染后的成果见图二。但是,当我把文章发表到博客上时,文章中的表格没有渲染,仍然显示源码,Hexo博客效果见图三。



理论
我也不清楚具体原因,可能是Hexo对Markdown语法的支持的问题。
解决方法
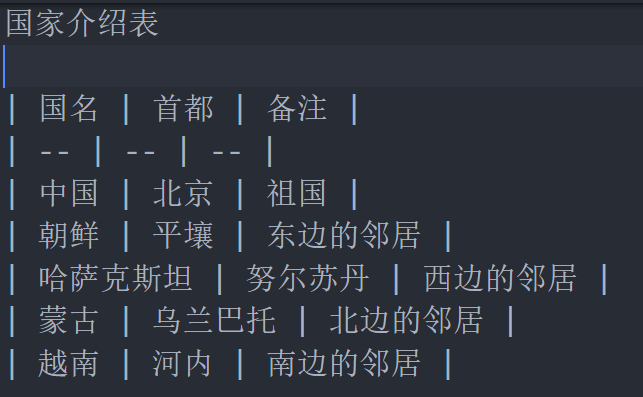
在表格和正文之间加两个空行即可,加图四。
参考资料
- [1] 萌小奇
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!