如何使用hexo搭建个人博客
一、引言
随着网络技术迭代以及网络巨头的成长,博客、论坛等形式仿佛已经成为历史。
但是,你是否觉得
- 现在的网站千篇一律,我想要另辟蹊径展现个人风采;
- 现有的博客网站的功能冗杂陈旧,我那颗热情澎湃的心想要追求自由与极致;
- 网络巨头不停的窥探隐私,我好想要拥有一个属于自己的空间;
- 简历过于扁平化,我想让HR眼前一亮,发现我的与众不同。
那么来搭建个人博客吧。这是一个属于你的空间,在这里你可以放飞自我,构建属于自己的世界。
本文面向 初学者 ,介绍如何使用Hexo框架以及Github搭建个人博客。
但是在正文之前,还是要多说两句:
- 对于一个博客网站来说最重要的不是技术而是内容。博客搭建的技术容易实现,但是连续的、高质量的输出很难。
- 如果没有连续输出的经历,建议先到博客网站适用一段时间,养成写作习惯后,在来折腾自己的博客。
- 别忘了博客的初心是记录。
二、为什么要选择hexo+github page搭建自己的博客(常见的博客框架对比)
本段内容均来自网络,主要参考了计算机瞎鼓捣能手和曹历鑫)文章。常见的博客框架见下表:
| 框架 | 优点 | 缺点 | 主页 |
|---|---|---|---|
| Hexo | 1.支持Markdowm; 2.开源且免费;3. 静态部署,操作简单;4.中文社区;5.中文支持;6.在 GitHub Pages 部署简单。 | https://hexo.io/ | |
| jekyll | 1. 支持Markdowm;2. 开源且免费;3. 静态部署,操作简单;4. 社区成熟;5. 强大的 GitHub Pages 支持。 | 当网站内容不断增加后,构建速度会明显变慢。 | https://jekyllrb.com/ |
| hugo | 1. 免费开源;2.速度非常快,对构建速度做了优化;3.内置支持很多功能(动态 API 请求的内容、无限制内容类型、shortcakes, 一个灵活的 Markdown 替代、别名重定向):4. 预制的 Go 模版和模式;5. 无需依赖(不用安装 Go,因为它是编译好的二进制); | 1. 主题使用 Go 模版,所以需要熟悉 Go;2.没有内置默认主题;3. 缺少扩展性和插件。 | https://www.gohugo.org/ |
| solo | 1. 可以在动态博客和静态博客之间进行切换;2.具有一定活跃度的社区;3.图床免费;4.自带备份功能;5.可以导入 Hexo 博客的 Markdown 文章。 | 1.Docker 快速部署难以自定义博客内的样式因此只能采用 Java 源码的方式进行部署;2.博客刷新使用了 Pjax,很多时候自定义的js很容易失效了;3.评论的时候只能登录社区账号。 | https://solo.b3log.org/ |
| wordpress | 1.功能强大、扩展性强,这主要得益于其插件众多;2.对seo搜索引擎友好,收录也快,排名靠前;3.适合DIY;4.主题很多;5.备份和网站转移比较方便;6.有强大的社区支持。 | 1.只提供一个框架内容需要自己DIY;2.不能安装太多插件,否则会拖累网站速度和降低用户体验;3.服务器空间选择自由较小;4.不能适应大数据。5.只能“伪静态化”。 | https://wordpress.org/ |
我本身不从事计算机与软件相关工作,因此很多问题还需要依靠社区来解决。作为第一个自建博客,希望选择一个上手简单一点的框架,综上,我选择使用hexo。搭建博客之初,并不能确定这个博客会持续更新多久,因此不想有太多的投入,所以选择在托管再Github Page。等到内容足够多或者想玩其他的内容的时候再购买服务器和网址。
三、本文涉及到的基础知识
- 下载并安装node.js;
- 下载并安装Git;
- 申请一个Github账号;
- 创建Github仓库;
- 配置Git;
上述内容涉及广泛,如果细细讲起来会涉及很大的篇幅。因此只介绍最基本的安装操作,至于如何进阶还要诸君探索。都能自己搭建博客的各位,肯定拥有很强的信息搜集能力。
下载并安装node.js和Git
node.js和Git安装过程十分相似,都可以分为三步:
- 到官网下载应用;直接在官网中下载长期支持的版本(即LTS版本,Long Term Support)。这是node.js中文网的下载页面,这是Git的下载页面。
- 安装应用。只需要注意把安装位置设置在系统盘以外的盘,其余均可以无脑“下一步”。
- 测试安装是否成功。两个软件测试方法相同:
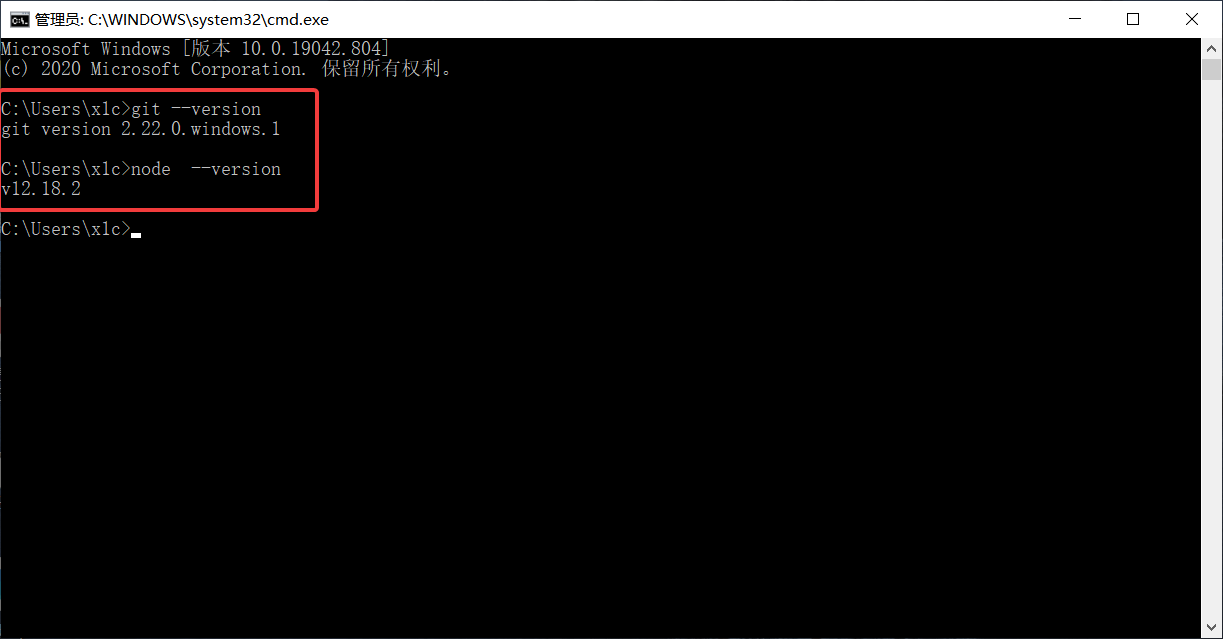
- 打开CMD窗口。
- 先测试Git,向窗口中输入:
git --version; - 如果窗口中出现Git的版本号,说明安装成功;结果见下图。
- 再测试node.js,向窗口中输入:
node --version; - 如果窗口中出现node.js的版本号,说明安装成功;结果见下图。

申请一个Github账号并创建仓库
在网站进行用户注册的过程,我就不向大家罗嗦了,如果大家还有疑问,可以参考wqMV的GitHub 新手教程 一,GitHub 注册以及GitHub的官方指导文件。需要注意的一点是:用户名最好兼具私密性和趣味性。不论是在Github主页还是博客,用户名都会反应在Url中,因此最好仔细考虑一下用户名。如果无法加载出来验证信息,可以尝试使用手机注册。
创建博客仓库(repository)与创建一般的项目仓库的过程几乎相同,但是有几点注意事项,因此我详细列出所有的步骤。
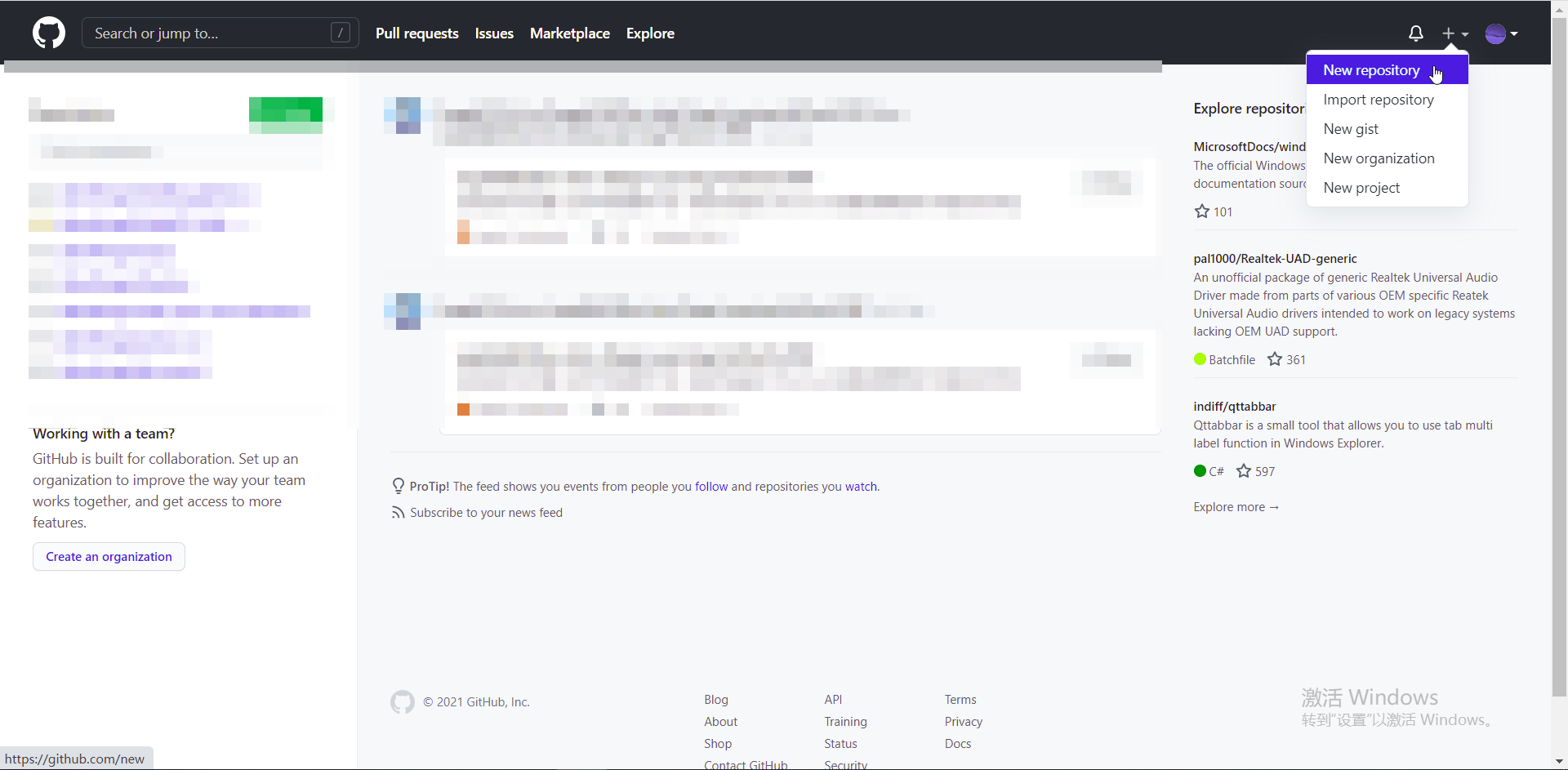
- 点击Github主页右上角的“+”,并选择“New repository”。

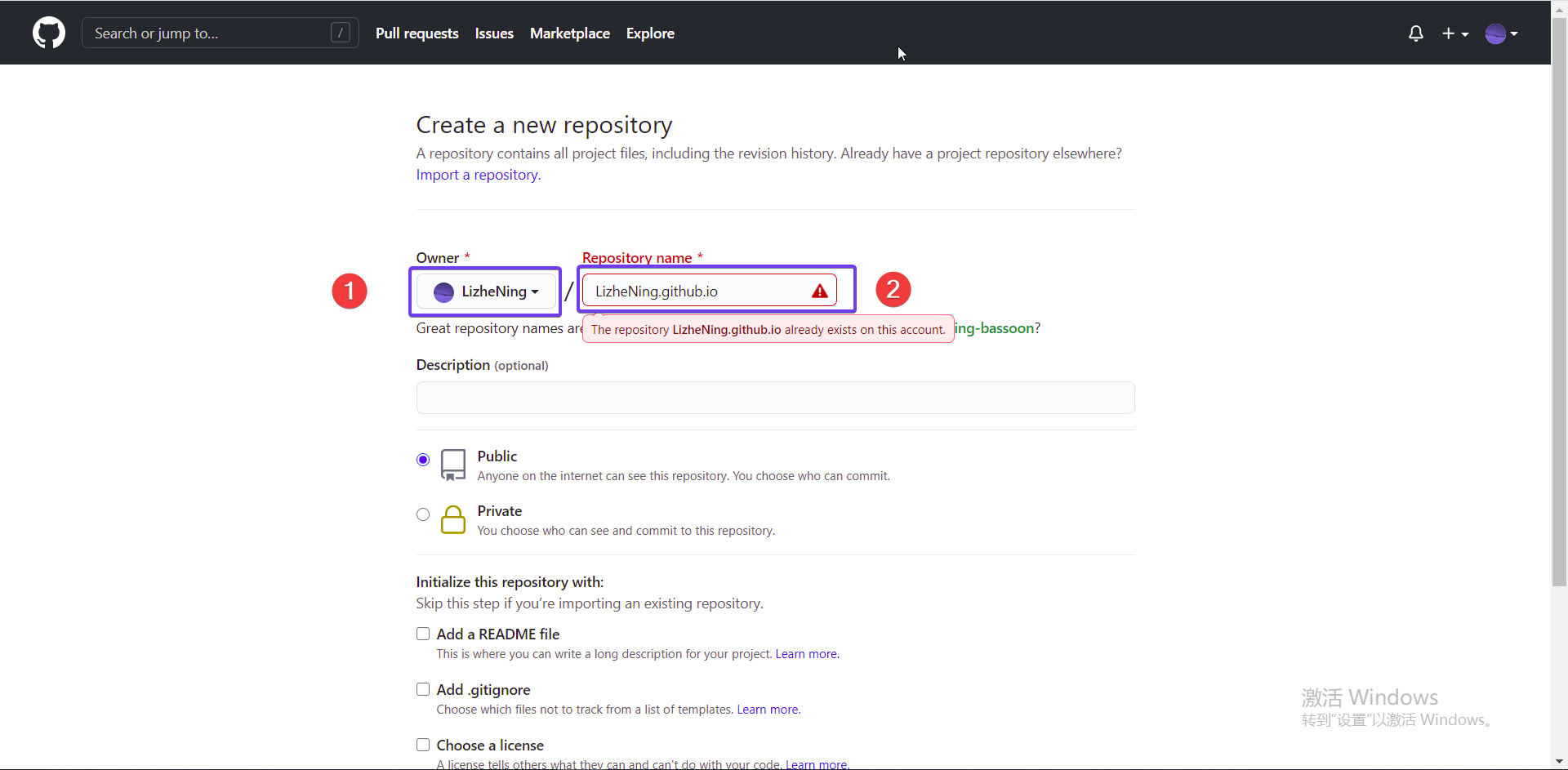
- “Repository name”必须设置为“Owner”+“.github.io”,即下图2号蓝色框线中的内容是1号的内容加上“.github.io”。如果之前没有注意到这一步,可以查看博主”老肖79”的hexo搭建Github博客上传后,网页显示404问题解决方案中方法进行补救。不过我建议你把仓库删除,然后重新创建一个。

- 最后不要更改其他任何设置,直接拉到最后,点击“Create repository”。
配置Git,以使用SSH为例(可选)
理论上,使用Git把本地博文推送到到Github时,需要输入Github的用户名和密码用于校验。每次更新都要输入密码比较麻烦,可以通过设置SSH简化输入账户和密码这一步。操作如下:
注意:这一步最好在第一次向Github中push内容之前操作。
配置过程大致分为六步:
配置用户信息:
git init
git config —global user.name ‘用户名’
git config —global user.email ‘用户邮箱’检查本机是否有SSH。打开Git,键入
cd ~/.ssh #检查本机已存在的ssh密钥。如果显示结果为:No such file or directory,表明本机没有ssh密钥,可以新建。- 执行生成公钥和私钥的命令:
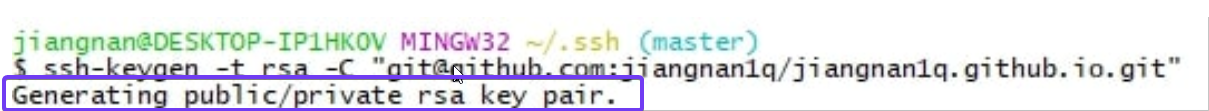
ssh-keygen -t rsa -C "邮件地址"出现如图字样,说明安装成功,再连续回车3次即可。
- 安装成功会显示密钥路径,根据路径找到文件,打开
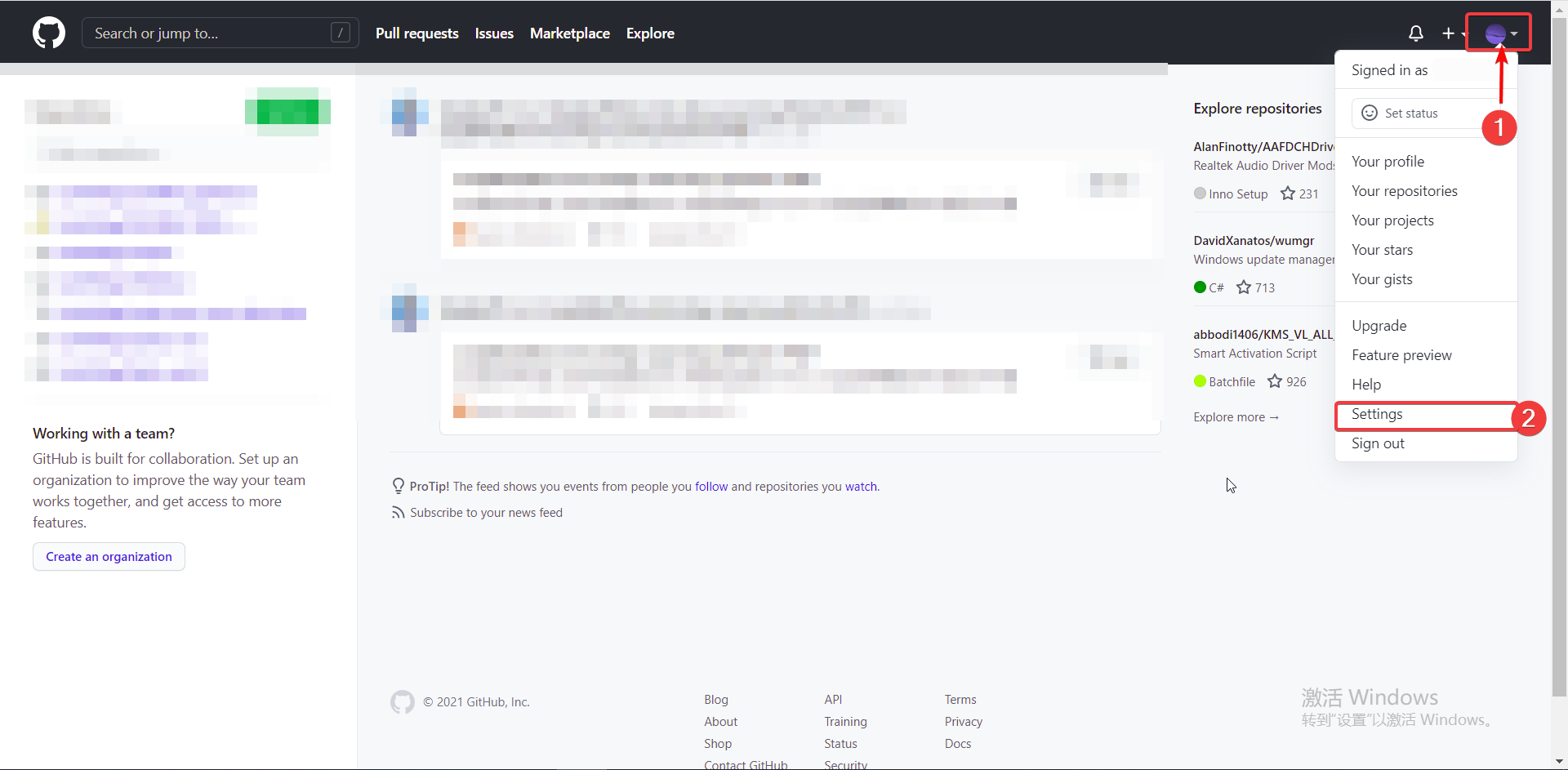
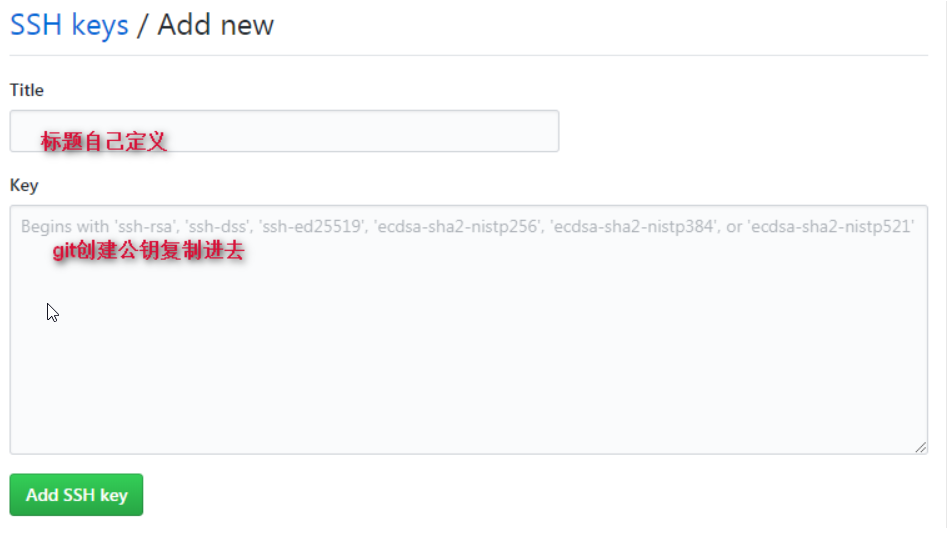
id_rsa.pub文件,将其内容全部复制。 - 打开github网站,点击“Setting”,如下图。在设置页面中选择“SSH and GPG keys”。点击“New SSH Key”粘贴上一步复制的内容到Key位置,Title随便输入。


- 测试是否链接成功:在Git的Bash窗口,输入
ssh -T git@github.com,如果出现You've successfully authenticated, but GitHub does not provide shell access.则表明配置成功。
本部分内容和部分图片参考“echo 曦”的git 配置 https和ssh 免密码登录 常用操作命令
四、Hexo博客的搭建
搭建过程主要分为四步,hexo的安装、hexo的配置、文章发布和博客模板更换。
hexo安装
hexo的安装非常简单,只要在Git中(点击鼠标右键,选择“Git Bash Here”即可打开Git)按照顺序执行以下命令即可:
- 使用npm进行全局安装:
npm install -g hexo-cli -g; - 在合适的位置新建一个文件夹,用于存放博客的内容,名字随便取;
- 初始化刚才新建的文件夹:
hexo init blog; - 进入到项目文件中:
cd blog - 安装依赖程序:
npm install
完成上述步骤,hexo就安装完成了。
hexo的配置
hexo有很丰富的样式配置方法,需要大家自己去探索,这是hexo的官方配置文档,如果有需要可以自行查阅。我这里只介绍将将博客push到Github的配置要求。
- 打开blog文件下的_config.yml文件。
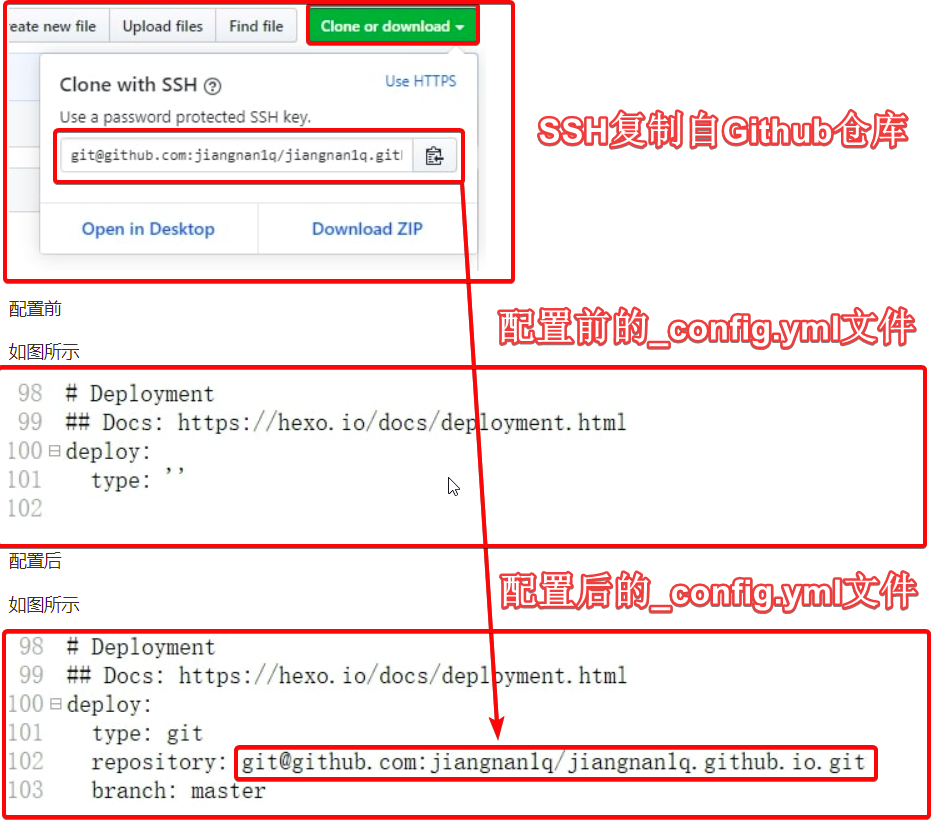
- 找到“deploy”,在其中的“type”后输入“git”,在“repo”后输入你的SSH,在“branch”后输入“master”。这其中有两点需要注意:
- 冒号后面必须有一个空格,否则可能会出问题。
- SSH是Github博客仓库主页中复制,参考下图。

五、博文发布
博客的意义就是写文章并发布出去让公众看到,这里将文章发布分成两部分:文章编辑和发布。
文章编辑
在博客文件夹中打开Git Bash,执行命令hexo new 测试文件。新建文章默认会放到source/_posts/目录下。文件的后缀默认为md。可以使用Markdown格式对文件进行编辑,也可以直接用文本文档编辑文件。从便于文件管理角度,我更建议另外一种方式,先在草稿文件上编辑,完成所有编辑后再发布。
source文件夹中至少有两个子文件夹:_posts和_drafts,他们分别代表着提交文件和草稿文件。_posts中的文件不论是否完成编辑,每次执行部署命令时均会上传到网站上。_drafts中的文件通过hexo new draft 测试文件2命令创建,则只能在本地浏览,完成编辑后执行hexo publish _drafts 测试文件2命令,hexo会将文件转移到_posts文件夹中。待下次部署时一并发布。
发布
hexo可以先在本地预览确认无误之后再push到Github上。因此这里分为本地的预览和远程发布。
本地预览
- 在Git中执行
hexo g命令,该命令作用是将网站资源放在public目录下,相当于执行了hexo generate; - 在Git中执行
hexo s命令,该命令作用是启动服务,本地预览,相当于执行了hexo server; - 打开http://localhost:4000,即可预览博客。
远程发布
- 在Git中执行
hexo g命令。 - 在Git中执行
hexo d命令,进行部署。- 如果执行命令之后出现
ERROR Deployer not found: git,则需要安装一个插件 hexo-deployer-git,执行npm install hexo-deployer-git --save命令即可。
- 如果执行命令之后出现
- 再次在Git中执行
hexo d命令,进行部署即可。 - 打开
http://(你的Github用户名).github.io/即可访问你的博客。
博客模板更换
这是Hexo的官网上的主题页面,点开每个主题都会教授如何更换主题,因此不在这里过多介绍。
六、总结
你以为这就结束了吗?这才是一个开始,是最简单的一步,只要按图索骥就能实现。不断的写文章,不断的写好一篇文章这才是最重要的。加油吧,少年!
本文在很多内容上都参考了“thanksblog”的博文hexo+github搭建个人博客以及毕小朋的《了不起的Markdown》
七、博客迁移到其他电脑
2021 年更换了办公的电脑。这时我想将Hexo博客迁移到新电脑中。经过实地测试,对于Windows系统,可以按照“ eternity1118_”的博文hexo:更换电脑,如何继续写博客操作。对于Mac系统,推荐参考“wj’blog”的文章hexo博客迁移到另一台电脑。
七、参考内容
- [1] “别忘了博客的初心是记录”
- [2] 计算机瞎鼓捣能手
- [3] 曹历鑫
- [4] Sanarous
- [5] php中文网
- [6] wqMV
- [7] echo 曦
- [8] hexo+github搭建个人博客
- [9] 《了不起的Markdown》
- [10] hexo:更换电脑,如何继续写博客
- [11] hexo博客迁移到另一台电脑
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!